
APIサポート
LMS365はeラーニングシステムとしては珍しく、ERPやHRシステム、レポートツールなどの他のエンタープライズアプリケーションと連携するためのAPIを提供しております。
システム間での相互連携を行うことで、組織内の業務プロセスを合理化しパフォーマンスを向上させる鍵となります。
APIで実現できること
- 学習コースや教材の管理
- 受講者や学習コースに関する統計情報の取得
- 受講者の学習コースへの参加登録手続き … etc
Open Data Protocol
OData (Open Data Protocol) はRESTful APIを使用してWebアプリケーションを構築するために、ISO/IECが定めたデータアクセスの標準方式です。
ODataはリクエスト要求とその応答ヘッダー、ステータスコードやHTTPメソッド、クエリオプションを定義するための様々な手法でRESTful APIを使用してビジネスロジックを構築するのに役立ちます。
また、変更時のトラッキング、プロシージャやファンクションの定義、非同期での実行するバッチプログラムに関するガイダンスも提供します。
OData RESTful APIは簡単に使用することが出来ます。
データ保護に関する3つの法則
データアクセスの限定
ODataサービスで提供するデータは、読み取り専用となります。
データの保護
httpsを通じたアクセスのみが許可されており、データアクセスにはAPI秘密Keyが必要となります。
データの可用性
ODataは様々なデバイスやサービスからデータを使用することが出来ます。
制限事項
拡張レベルのサポートは1段階目までとなります
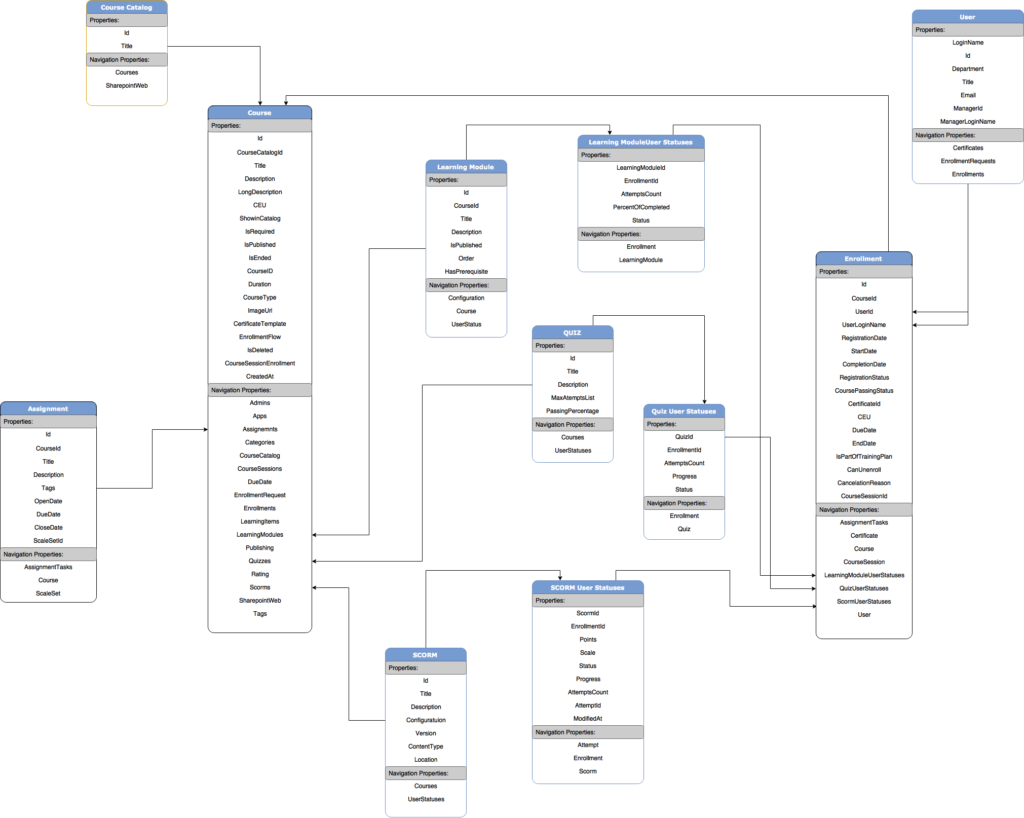
データ構造
トップレベルエンティティ

複数リージョン対応
LMS365は現在4つのリージョンにてサービスを提供しておりますが、LMS365インストール時に選択したリージョンに対応するAPIエンドポイントにアクセスすることで最高パフォーマンスを得ることが出来ます。
| リージョン | API エンドポイント |
|---|---|
| アメリカ(Central US) | https://cus-api.365.systems |
| ヨーロッパ(North Europe) | https://ne-api.365.systems |
| 日本(Japan East) | https://je-api.365.systems |
| オーストラリア(Australia East) | https://au-api.365.systems |
| カナダ(Canada Central) | https://ca-api.365.system |
| イギリス(United Kingdom West) | https://uk-api.365.systems |
| ドイツ(Germany West Central) | https://de-api.365.systems |
| 米国政府用(U.S. Government GCC) | https://va-api.usgcc365.systems |
旧来のエンドポイントである「https://api.365.systems」についても互換性を保っておりご利用頂くことが可能です。
このエンドポイントはAPI認証情報からお客様のリージョンを判定し、適切なリージョンのエンドポイントに導くリバースプロキシのように機能いたします。
(例)テナントリージョンの取得方法
テナントのエンドポイント情報を取得するには、GETリクエストを次のエンドポイントに送信します。
var xhr = new XMLHttpRequest();
xhr.addEventListener("readystatechange", function () {
if (this.readyState === 4) {
console.log(this.responseText);
}
});
var tenantUrl = encodeURIComponent('https://yourtenantname.sharepoint.com')
xhr.open("GET", "https://api.365.systems/discovery/tenants/byurl?url=" + tenantUrl);
xhr.send(null);
以下のような応答が得られます。
{
"apiUrl": "https://je-api.365.systems/",
"assetsUrl": "https://je-assets.365.systems/",
"appInfos": { /* LMS365 SharePoint Add-ins info */ }
}
取得したこの情報はキャッシュに保存されます。
APIキーによる認証
お使いのLMS365のAPIキーについては弊社サポートまでご連絡ください。
APIキーを取得した後、LMS365 APIエンドポイントへの基本認証に使用することができます。
テナント内の全てのデータにアクセスする際には、こちらの認証方法を使用してください。
Authorization: Bearerヘッダーによるトークン認証
LMS365をお使いのSharePoint Onlineページ上からJavaScriptを使ってアクセスする場合は、こちらの認証方式になります。
この方法では、現在SharePoint Onlineにログインしているユーザー権限の下でAPIを要求する機能を提供します。
使用例
- 目的のSharePoint OnlineページにスクリプトエディタWebパーツを配置し、LMS365 APIにアクセスするJavaScriptを記述できるようにします。
- 次に、LMS365 APIトークンと、トークンを使用するためのアプリケーションコードを設定します。
LMS365のJavaScriptライブラリーを使用することで認証レイヤーをカプセル化出来ます。
<script src="https://assets.365.systems/assets/js/lms" type="text/javascript"></script>
コースカタログのインストレーションを使用し、現在のログインユーザーでLMS365 APIを照会する為にQueryExecutorインスタンスを生成します。
<script type="text/javascript">
(function () {
var appTypes = {Assignments:0, CourseCatalog:1, LearningPath:2, Scorm:3, Quiz:4}
var lms = window['ef.lms365'];
// we pass appTypes.CourseCatalog because we have CourseCatalog installed
// on the site where we paste the code.
// if you have another app installed please pass it instead of
// appTypes.CourseCatalog
lms.QueryExecuterProvider.instance.get(appTypes.CourseCatalog)
.then(function (queryExecutor) {
queryExecutor.execute({ url: '/odata/v2/Courses' })
.then(x => {
//process courses here
});
});
})();
</script>
以下の例は、全ての学習コース情報を取得した上で、最初のコースの登録情報を取得するコードです。
<script src="https://assets.365.systems/assets/js/lms" type="text/javascript"></script>
<div id="lms365courses"><img src="/_layouts/15/images/loading.gif"/></div>
<script type="text/javascript">
(function () {
var appTypes = {Assignments:0, CourseCatalog:1, LearningPath:2, Scorm:3, Quiz:4}
var lms = window['ef.lms365'];
lms.QueryExecuterProvider.instance.get(appTypes.CourseCatalog)
.then(function (queryExecutor) {
queryExecutor.execute({ url: '/odata/v2/Courses' })
.then(x => {
var element = document.getElementById("lms365courses");
element.innerHTML = "Courses count: " + x.value.length;
// get enrollments for the first course
queryExecutor.execute({ url: '/odata/v2/Courses?$expand=Enrollments&$filter=Id eq ' + x.value[0].Id })
.then(x => {
element.innerHTML += '<br/> First course enrollment count:' + x.value[0].Enrollments.length
});
});
});
})();
</script>
APIへのリクエストは、現在のログインユーザー権限で実行され、APIエンドポイントは現在のユーザー固有のデータを返します。
ここがAPIキー認証との大きな違いです。
コードサンプル:現在のログインユーザーを学習コースに登録
<script src="https://assets.365.systems/assets/js/lms" type="text/javascript"></script>
<script type="text/javascript">
(function () {
var appTypes = {Assignments:0, CourseCatalog:1, LearningPath:2, Scorm:3, Quiz:4}
var httpMethods = {GET:0, POST:1}
var targetCourseId = 'D5CF2DB7-86E4-479C-8D96-29870D09F30D'
var lms = window['ef.lms365'];
lms.QueryExecuterProvider.instance.get(appTypes.CourseCatalog)
.then(function (queryExecutor) {
queryExecutor.execute({ url: '/odata/v2/Courses('+targetCourseId')/Enroll', method: httpMethods.POST })
.then(x => {
alert('Enrolled')
})
.catch(e => {
console.log(e)
});
});
})();
</script>
